Корзина пуста.
Прочее
Подготовка изображений для сайта
Многие наши партнеры имеют собственные сайты. Некоторые занимаются самостоятельно добавлением контента, создают новые заметки, публикуют новости. При этом часто не удовлетворены результатами поисковой выдачи их трудов системами yandex, google и др. Не понимают с чем связана такая ситуация, что даже когда материал полезный, грамотно и по всем правилам оформлен, все равно поисковики не обращают на него внимание. С чем это может быть связано?
Почему стоит уделять внимание размеру изображений на сайтах.
Ни одна публикация, в интернете, как правило, не обходится без изображений. Иначе будет трудно привлечь внимание читателя. Без рисунков и фотографий, скорее всего контент останется незамеченным. Поэтому очень важно сопровождать тексты тематическими фотографиями. Однако, на скачивание изображений тратится большое количество трафика. В среднем на сайтах около трети объема всего контента приходится на долю изображений. Если не придавать значения размеру таких файлов, тогда картинка будет грузиться слишком долго, и поисковый робот, не дождавшись завершения этого этапа, может покинуть эту страничку, даже не узнав что на ней имеется другая информация. Таким образом публикация не будет проиндексирована должным образом и никогда не попадет в поисковую выдачу. Вот почему очень важно следить за объемом фотографий в ваших публикациях.
Какой должен быть размер фотографии для сайта?
Чтобы сильно не углубляться в теорию, приведем конкретные цифры. Очень редко, когда требуется фотография на сайт размером более 800 точек (пикселей) по большей стороне. Если вы не знаете точно, что вам это нужно, значит скорее всего это не ваш случай. Часто даже такое число точек избыточно. Для миниатюр (небольших изображений) следует использовать 300-400 точек по большей стороне.
Какой формат изображений нужно использовать на сайте?
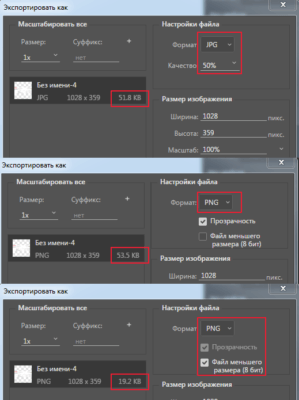
В основном на сайтах используются форматы jpg и png. Как правило первый имеет меньший размер, однако второй может содержать прозрачные элементы, такие как фон, например. Формат jpg имеет параметр «Качество». Никогда не делайте его 100% . Мало кто отличит его «джипег» с качеством 80%. А размер существенно изменится. Как правило достаточно выставлять этот параметр на 50%. Это будет некий компромисс между качеством и объемом изображения.
На что еще нужно обратить внимание при публикации изображений на сайтах.
Будет большим плюсом, если при публикациях вы будете использовать собственные фотографии. Поисковики очень хорошо умеют выделять уникальный контент и присваивают такому контенту высокий рейтинг.
Файлы изображений несут в себе много дополнительной информации, которая, также увеличивает объем. От этих данных лучше избавиться, подготовив изображения специальным образом. Рассмотрим на примере, как это сделать в программе «Фотошоп»
Подготовка файлов для интернета в Фотошопе
1 Открываем фотографию в программе Photoshop
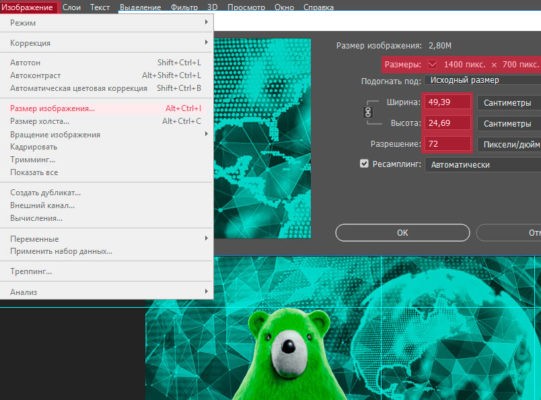
2 Делаем «ресайз» (изменяем размеры изображения). Входим: Изображения->Размер Изображения. Выставляем нужные значения и нажимаем ОК. Пропорции при этом лучше сохранять. В этом примере размер 1400 на 700 пикселей. Это баннер на главную страницу сайта, поэтому разрешение достаточно большое. Если выставить единицы измерений в сантиметрах, увидим следующее: при разрешении 72 пикселя на дюйм, что соответствует разрешению мониторов, наш рисунок не будет масштабироваться в сторону увеличения на экранах почти в 50 см по ширине. Такой вариант нас вполне устраивает.

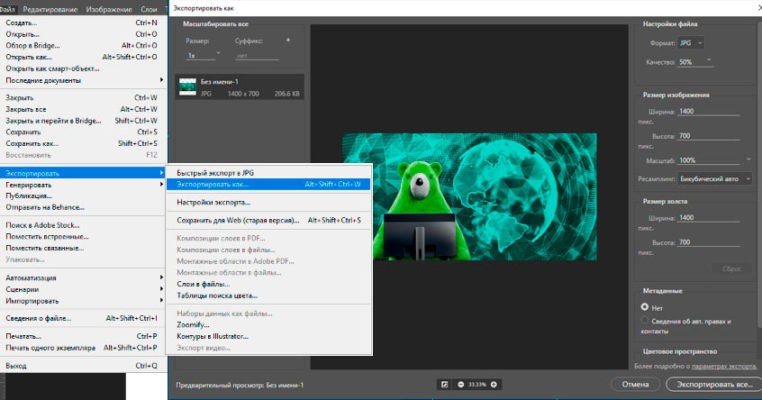
4 Завершающий этап это сохранение файла. Для этого необходимо воспользоваться специальной функцией программы Файл->Экспортировать->Экспортировать как… В этом диалоге нужно проставит Тип файла и качество. Другие показатели лучше не трогать. Тип выбираем JPG. Качество 50%. И нажимаем кнопку «Экспортировать все…» Нужный файл готов для публикации в интернете.
В каких случаях использовать формат PNG
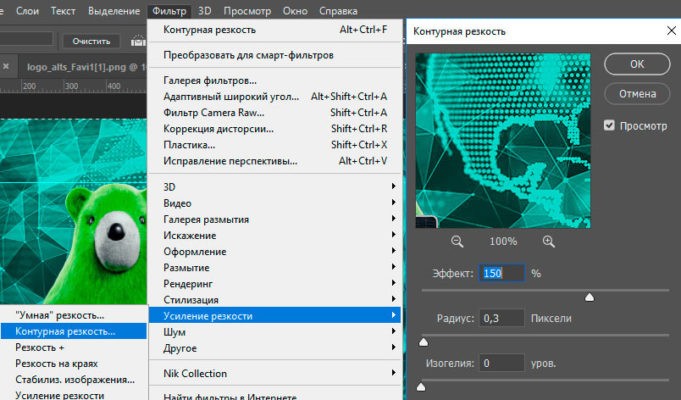
Вроде все, файл подготовлен, можно было бы на этом остановиться. Однако хотелось бы немного подробнее остановиться на моменте, в каких случаях лучше воспользоваться форматом PNG. Однозначно нужно использовать этот формат, когда в изображении нужно сохранить элементы прозрачности. В JPG такой возможности нет. Но в некоторых случаях использование формата png дает выигрыш и по объему изображение меньше и по качеству лучше. Посмотрим это на примере:

ps Не забывайте при публикации описывать заголовки и другие атрибуты изображений. На это уходит определенное количество временных затрат, но с точки зрения seo продвижения вашего сайта это очень важно.
Больше советов по самостоятельному продвижению сайтов здесь